Изменение размера объектов - распространенная задача в различных сферах деятельности. Рассмотрим основные принципы и техники масштабирования в разных контекстах.
Содержание
Основные методы изменения размера
| Область применения | Способы изменения размера | Инструменты |
| Графические редакторы | Трансформирование, масштабирование | Photoshop, Illustrator |
| Веб-разработка | CSS свойства, относительные единицы | width, height, transform |
| 3D моделирование | Скалирование по осям | Blender, 3ds Max |
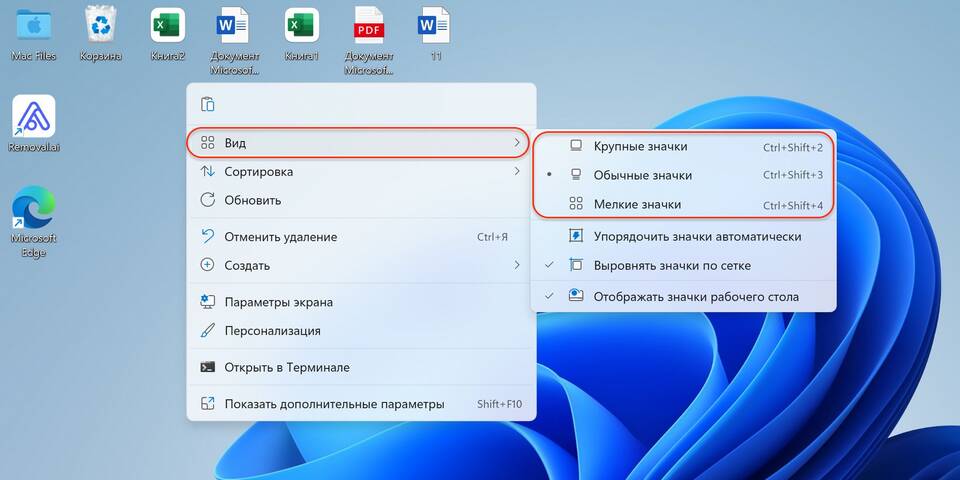
Изменение размера в графических редакторах
Пошаговая инструкция
- Выделите объект инструментом "Выделение"
- Выберите "Трансформирование" (Ctrl+T)
- Потяните за угловые маркеры с зажатой Shift
- Нажмите Enter для подтверждения
Важные параметры
- Соотношение сторон (сохранение пропорций)
- Интерполяция (качество масштабирования)
- Разрешение исходного изображения
Изменение размеров в CSS
| Свойство | Описание | Пример |
| width | Ширина элемента | width: 300px; |
| height | Высота элемента | height: 50%; |
| transform: scale | Масштабирование | transform: scale(1.5); |
Рекомендации по веб-разработке
- Используйте относительные единицы (em, rem, %)
- Учитывайте адаптивность при изменении размеров
- Тестируйте на разных устройствах
Изменение размера файлов
Методы сжатия
- Изображения: изменение разрешения и качества
- Видео: перекодирование с другим битрейтом
- Документы: оптимизация встроенных объектов
Популярные инструменты
| Тип файла | Программы |
| JPG/PNG | TinyPNG, Photoshop |
| Adobe Acrobat, Smallpdf | |
| MP4 | HandBrake, FFmpeg |
Важные принципы
- Сохраняйте оригиналы перед изменением
- Соблюдайте минимально допустимые размеры
- Проверяйте качество после преобразования
- Учитывайте требования платформы